블로그 세계에도 많은 카더라가 있는데 블로그 스팟(구글 블로거) 관련해서는 안 좋은 이야기들이 많습니다. 티스토리, 네이버 파워블로거는 흔하게 눈에 띄는 반면에 BLOGGER 출신 파워블로거는 찾아보기가 힘드네요. 이미 네이버, 티스토리에서 한 것이 있기에 구글 블로거 뭐 다를게 있을까 싶지만 확실히 다르긴 다릅니다.
머리부터 발끝까지 하나하나 손봐야할 부분이 점점 늘어나네요. 이 포스팅 역시 기본적으로는 저희 멤버들을 위해서 정리하는 것이며 애드센스 승인 테스트용이라 계속 게시할지는 모르겠지만 혹시라도 블로그스팟을 고민하시는 분이라면 조금이나마 도움이 되시기를 바랍니다.
블로그스팟 BLOGGER NOW!
 |
| 블로그 스팟 트래픽 현황 |
일단 블로그 스팟(구글 블로거) 트래픽 상황부터 공개하겠습니다. 포스팅 게시하고 하루만에 구글 트래픽도 일어나는걸 보면 확실히 구글에서는 유리합니다. 물론 아직 트래픽 전용 포스팅을 한 상태는 아니지만 아무튼 블로그 스팟이 구글에서는 훨씬 유리하다입니다.
네이버는 아직까지는 블로그 지수도 딸려서 시간이 좀 더 지나봐야 알겠지만 트래픽 면에서 크게 우려할 정도는 아니다가 개인적인 판단입니다. 어차피 포탈별로 일 천명만 넘으면 저런 문제들은 다 해결됩니다.
그 외 HTML 편집 문제는 <b:include name='super.title'/>, <b:includable id='postTitle' var='post'>이 두개가 SEO에서 문제가 되는데 슈퍼 타이틀이 블로그 제목으로 H2로 변경해야 되고 포스팅 제목을 H3에서 H1으로 변경하는 정도만 하면 됩니다. 다만 이게 채널마다 케바케라 아직은 완벽한 정리는 쉽지 않네요.
완전 초보분들에게 말씀드리면 슈퍼 타이틀은 <head></head> 사이 즉 헤드에 있고 블로그 타이틀은 <body>,</body> 사이에 있습니다. 이제 신생채널이다보니 블로그지수를 올리는게 그렇게 쉽지만은 않고 그로 인해 노출은 긴장해야 된다 이게 개인적인 판단입니다. 뭐 어차피 애드센스 승인 이후에 진짜 포스팅을 해봐면 정확한 메뉴얼이 나올 것으로 봅니다.
블로그 스팟 H1, H2, H3, H4 제목 부제목 정리
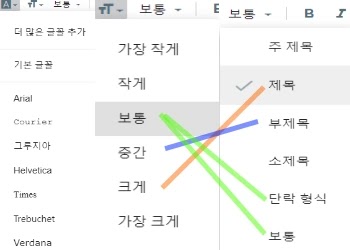
HTML 편집은 위에 말한 부분을 카페 메뉴얼대로 바꾸시면 기본적인 정리는 끝나고 이번에는 글씨기 차레입니다. 위에 블로그 스팟 H1, H2, H3, H4 이렇게 된 부분이 바로 제목입니다. 서식으로 만들어서 쓸까 했는데 의외로 그냥 블로그 스팟에서 드래그로 처리하는게 깔끔합니다. 아래 이미지를 보세요.
이미지 사이즈가 작아서 의아하실텐데 350px 이상은 모바일에서 밀리는 현상이 있어서 현재 가로 사이즈가 350px로 고정 중입니다. 추후 해결책을 찾기 전까지는 아마 보기 조금 불편하실 겁니다.
블로그 스팟 BLOGGER SEO 목차 정리
 |
| 블로그 스팟 글쓰기 SEO |
- 기본적으로 주제목은 본문에서 더 이상 쓰면 안됩니다. (H1에 해당합니다)
- 원하는 문구를 제목으로 설정해주면 자동으로 폰트 사이즈는 크게 됩니다. 해당 문구가 현재 포스팅의 H2입니다.
- 필요한 문구를 부제목으로 선택하면 자동 중간 사이즈가 됩니다. 위에 블로그 스팟 BLOGGER SEO 목차 정리 문구가 부제목으로 H3에 해당됩니다.
- 이하는 기본적으로 폰트 사이즈는 보통 사이즈이며 작게, 가장 작게 폰트 사이즈는 필요하실 때 직접 활용하시면 됩니다.
- 기본적인 폰트 스타일은 단락 형식, 보통 2가지가 있는데 개인적으로는 보통을 추천합니다. 단락 형식은 띄어쓰기가 뭔가 이상하고 보기에도 좀 불편하다는 느낌이 있네요. 다만 이 부분은 개인 취향이고 둘 중 어떤 것을 선택해도 관계는 없습니다.
- 폰트 스타일은 철저하게 개인 취향입니다. 원하시는 것으로 하시면 되는데 저는 그냥 기본으로 했습니다.
이해 안되시는 부분 있으신가요? 그냥 드래그해서 제목, 부제목, 소제목 등 중요부분을 설정해주시면 됩니다. 굳이 목차를 쓰는게 오히려 불편한 듯해서 이 부분은 현재로서는 따로 만들 생각은 없습니다.
블로그스팟 글쓰기 목차 설명
 |
| 블로그스팟 글쓰기 탭 |
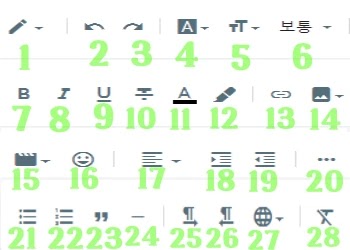
일단 순서대로 먼저 표기를 해놨습니다. 저 번호대로 하나하나 설명을 하도록 하겠습니다.
블로그스팟 글쓰기 목차
- HTML 보기 <> 새 글 작성 보기 전환 기능입니다. HTML 코드를 넣을때 전환하시면 됩니다.
- 실행취소입니다.
- 다시실행입니다.
- 폰트 (글꼴) 선택입니다. 참고로 폰트 고정은 CSS 추가나 HTML 편집으로도 가능합니다.
- 글꼴 크기입니다. 기본적으로 옆에 SEO 설정하면 자동으로 되서 굳이 손댈 일은 없습니다.
- SEO 목차 지정 기능입니다. 주 제목, 제목, 부제목, 소제목, 단락 형식, 보통 6가지가 있습니다. 본문에서는 제목 이하로 지정하시면 됩니다. 기본 폰트는 보통 아니면 단락 형식인데 보통으로 쓰시기를 추천합니다.
- 굵게 보이는 기능입니다.
- 글꼴 기울이기(이탤릭체 기능입니다)
- 밑줄 기능입니다.
- 취소선 기능입니다.
- 글꼴 색상 변경 기능입니다. 기본 폰트는 RGB 0,0,0입니다.
- 텍스트 배경 색상입니다. 기본 폰트 배경은 RGB 255,255,255(화이트)입니다. 참고로 다른 네이버나 티스토리는 기본 배경으로 투명을 선택하고 있습니다. 일명 복사글 확인을 위한 화이트폰트 문제가 있는데 블로그 스팟은 아직 그런 문제는 발견되지 않고 있습니다.
- 링크 삽입 또는 수정 기능입니다. 참고로 사이트 링크만 이걸 사용하면 되고 동영상 링크는 따로 있습니다. 그냥 복붙하면 웹사이트 주소로만 뜹니다.
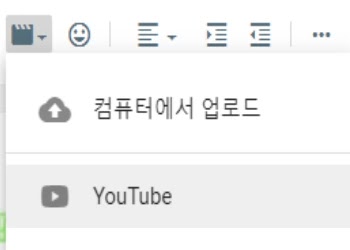
- 이미지 삽입기능입니다. 복붙도 가능하지만 webp 파일을 쓰는게 좋죠? 이 부분은 아래에서 다시 설명하겠습니다.
- 동영상 삽입 및 링크 그능입니다. 내 동영상을 업로드 할 수도 있고 유튜브 영상을 링크로 땡겨올 수도 있습니다. 이 부분도 영상 사이즈가 문제가 좀 있는데 자세한 건 다시 밑에서 설명하겠습니다.
- 특수문자 삽입 기능입니다. 쓰지 않으시길 추천합니다.
- 글자 정렬입니다. 왼쪽 맞춤, 가운데 맞춤, 오른쪽 맞춤, 양쪽 맞춤 4가지가 있는데 기본은 외쪽 정렬이고 현재 보시는 것이 왼쪽 정렬입니다.
- 들여쓰기 기능입니다
- 내어쓰기 기능입니다.
- 글머리 기호 기능입니다. 엔터를 두 번 치시면 바로 해제됩니다.
- 번호 매기기 기능입니다. 지금 보고 있는 순서가 바로 번호 매기기 기능인데 자동으로 번호를 매겨주고 엔터로 다음으로 넘어가면 됩니다. 엔터를 두번 치면 해제됩니다.
- 받은 메일 기능입니다. 블로거에는 메일로 포스팅하는 기능이 있는데 그걸 활용하는 기능으로 보입니다. 개인적으로 쓸 일도 쓸 생각도 없는 기능입니다.
- 점프 브레이크 삽입입니다. 이 기능은 무엇이냐 점프브레이크 이후는 보이지 않게 숨겨주는 기능입니다. 보고 싶은 사람만 클릭해서 볼 수 있도록 하는 기능입니다. 중요한 기능은 아니기에 패스합니다.
- 더보기 기능으로 클릭하시면 25~28번까지가 나타납니다.
- 왼쪽에서 오른쪽으로 레이아웃 기능입니다.
- 오른쪽에서 왼쪽 레이아웃 기능입니다.
- 입력기 기능입니다. 이건 쉽게 설명하면 한국어가 아닌 영어, 독일어, 중국어, 베트남어, 일본어 등 다양한 언어를 입력할 수 있는 기능입니다. 아직 자세한 사용법은 모르겠네요. 일단 급한건 아니라서 패스하겠습니다. 한글, 영어 전환은 기본 자판으로 당연히 가능합니다.
- 서식 지우기 기능입니다. 서식 자체가 블로그 스팟에서 굳이 필요한지가 의문입니다. 그냥 해도 아직까지 특별히 어려운 점을 못 느끼겠습니다.
기능이 많아서 복잡해 보이지만 딱히 별거 없습니다. 기본 글쓰기 기능에 상당히 충실하고 자동으로 SEO에 따른 글자크기 분류까지 되서 포스팅하는데는 네이버, 티스토리, 워드프레스 보다 훨씬 편하다는 게 제 생각입니다.
다만 동영상 링크, 사이트 링크, blockquote(인용구, 인용상자) 등의 기능은 좀 더 많은 분석이 필요해 보입니다. 인용상자에 익숙한 분이라면 html 편집을 통해서 저걸 쓰고 싶으실텐데 흠 일단 당분간은 패스하겠습니다. SEO에 중요한 부분도 아니고 디자인 부분은 당장 급한 것은 아니니까요.
참고로 구글 블로거 스킨 문제는 이전 글에도 설명했지만 초보 분들은 그냥 기본 5개 중에서 쓰시면 됩니다. 어차피 피씨 기준이고 모바일에서도 바꾼다고 딱히 달라지는게 없습니다. 다만 세부적인 기능 등을 위한 스킨은 나중에 익숙해지신 다음 바꾸시면 됩니다.
아마 지금 당장 보시기에는 이 포스팅이 허접해 보이실 겁니다. 굳이 스킨(블로그 스팟 테마)에 신경 안 쓰는 건 애드센스 승인 전에 중요한 부분도 아닐 뿐더러 스킨은 그냥 돈 주고 제작할 생각입니다. 비용은 약 30~50만원 정도 예상 중입니다.
당연히 제가 제작하면 다른 분들은 그냥 쓰시면 되니 일단 포스팅에만 집중하시고 애드센스 승인에만 집중하시기 바랍니다. 초보분들은 저렇게 비싸게 주고 제작할까 의아하실 수도 있는데 구글 블로거는 자유롭게 편집이 가능합니다. 쉽게 말하면 티스토리 이상가는 사이트로 자동 스킨을 만들면서 가장 가볍게 만들어야 되니 전문가가 적어도 2~3일은 일해야 됩니다.
(다만 이 부분은 굳이 손 안 대셔도 됩니다.)
블로그 스팟 이미지 업로드 webp 형식이란?
대부분 블로거들이 그냥 복붙에 익숙한데 이는 좋은 습관이 아닙니다. 실제로 일부 티스토리 유저들은 스킨이다 이미지에 광고까지 해서 로딩 속도가 눈에 띄게 느린 경우들이 하나 둘이 아닙니다. 앞으로 이 문제는 점점 불거질 테고 현재도 이미 해외포럼에서는 중요하게 받아들이고 있는 문제입니다.
webp란?
이런 이미지 형식이 있다는 것도 모르시는 분이 대부분입니다. webp는 구글에서 2010년에 만든 이미지 포맷으로 오로지 웹 전문으로 만든 포맷으로 웹피라고 보통 읽습니다. 웹피의 장점은 한 마디로 이미지가 가벼운 것인데 기본 JPG, PNG, GIF 보다 크기가 30% 이상 작습니다.
왜 이걸 해야 되느냐? 구글입장에서는 사이트에서 가장 큰 용량을 차지하는 부분이 이미지인데 웹피로 되어 있으면 트래픽이 대폭 줄어들고 이로 인해 서버 비용도 훨씬 감속합니다. 따라서 구글은 웹피(webp)에 프리미엄을 줄 수 밖에 없습니다. 네이버 역시 이미 HTTP3 체제 전환 등 차세대 포맷을 준비하는 만큼 이 부분에 혜택이 있을 겁니다. 당장은 아닐지몰라도 적용되는 순간 기존 포스팅이 밀리는 아픔을 겪을 수 있으니 미리 웹피를 쓰시기 바랍니다.
웹피를 쓰는 방법은 간단합니다. 아쉽게도 드래그 앤 드랍으로 하면 어떤 형식이 되는지 블로그 스팟에서는 확인이 되지 않는데 일단 티스토리, 네이버는 PNG 형식으로 업로드 됩니다. 따라서 구글 블로그도 이미지를 저장한 다음 이미지 업로드 기능을 통해서 업로드를 하시면 됩니다.
웹피(WEBP) 이미지 업로드 순서 및 절차
 |
| 블로그 스팟 이미지 webp 업로드 |
- 먼저 블로그스팟에 업로드 할 이미지를 000.webp 파일 형식(확장자)로 저장한다.
- 컴퓨터에서 업로드> 파일 선택을 클릭해 원하는 이미지를 찾는다.
- 원하는 이미지를 클릭하면 자동으로 업로드 됩니다.
- 이미지 업로드 후에는 알트 태그(alt tag)를 넣어주시면 됩니다
문제는 webp 형식으로 어떻게 저장할까 하는 문제입니다. 참고로 그림판에서는 아직 webp 확장자를 지원하지 않고 있습니다. 전문 이미지 편집 프로그램이 하나 있어야 하는데 무료 편집 프로그램으로 페인트 넷을 추천합니다. 페인트 넷에서 다른 이름으로 저장에서 확장자를 webp로 선택해서 저장하시면 됩니다.
 |
| 페인트넷 webp 웹피 |
위에 보시는 것과 같이 웹피 확장자가 있습니다. 검색창에 페인트넷, 페인트닷넷, paint.net을 치시고 다운 받아서 쓰시면 됩니다. 정식 url은 https://paint-net.softonic.kr/입니다.
블로그 스팟 사이트 링크
티스토리 블로그나 네이버 블로그 등은 자동으로 url을 입력하면 링크가 걸립니다. 하지만 위에 https://paint-net.softonic.kr/처럼 블로그 스팟에서는 그냥 문자로만 인식합니다. 따라서 링크를 걸 때는 따로 걸어주셔야 합니다.
예를 들면 위의 페인트넷 링크도 직접 링크를 통해서 걸어주셔야 됩니다. 다른 블로그들에 비해서 이 부분은 살짝 번거로운 부분도 있습니다. 아래 이미지처럼 입력해주시면 됩니다.
 |
| 블로그스팟 사이트 링크 기능 |
링크가 다른 블로그에 비해서 이쁘게 걸리지는 않네요. 이미지를 땡겨오는 방식이나 다른 방식도 있는데 일단 현재는 안전하게 링크만 걸도록 하겠습니다. 일단 애드센스 승인까지는 오류를 잡는데 먼저 주력하도록 하겠습니다. 새 창에서 링크 열기 기능이 있는데 저것은 꼭 클릭해 주세요. 그래야 새 창으로 열리고 어쨋든 그게 여러모로 나한테 유리합니다.
블로그 스팟 동영상 링크
 |
| 블로그 스팟 동영상 링크 |
메뉴얼로 만들다보니 포스팅 시간이 정말 어마어마하게 걸리네요. 부디 보시는 분들에게 조금이나마 도움되기를 바랍니다. 사실 뭐 그렇게 특별하게 어려운 것이 없지 않을까 하겠지만 문제가 하나 있습니다. 바로 동영상 사이즈입니다. 이미지 사이즈가 350이 넘으면 밀리는데 동영상도 350이 넘으면 모바일로 볼때 같은 현상이 있습니다.
참고 삼아서 아래 동영상을 한 번 보세요. 신기하게도 동영상은 다행히 자동으로 모바일 사이즈에 맞춰서 자동변환 됩니다.
일단 이부분은 참고해 두시고 자동 사이즈 변환 스킨 설정을 해야하는데 오류가 있을 수도 있어서 사용방법만 익혀두시길 바랍니다. 이점은 참고해서 블로그스팟 동영상 업로드 하시기 바랍니다.
그 외 blog spot 글쓰기 팁
글머리 기호와 번호 매기기 기능말고는 특별히 그 이상 자주 쓸만한 기능은 이후로는 없습니다. 점프 브레이크 쉽게 말하면 이하 글 감추기인데 할 이유가 있을까 싶습니다. 개인 홈피 스타일이라면 모를까 일반 블로거 입장에서는 굳이라고 봅니다.
구글 블로그 스팟이 좋은 점은 모든 글을 쓸 때 자동으로 즉시 저장된다는 점입니다. 그 외에도 나머지 기능을 쓰다보면 쓰면 쓸수록 왜 구글인가하는 것을 느끼게 됩니다. 다만 조금만 잘못해도 어긋나는 것이 프로그래밍이라 오류 확인 때문에 HTML을 맘대로 못 다루고 있어서 아마 아직은 보기에 허접할 수도 있을 겁니다.
조금 허접해 보이더라도 이후를 위해서 하는 것이니 아직은 많은 이해해 주시기 바랍니다. 라벨 (블로그 스팟 태그), 퍼머링크, 검색 설명 등은 다음 글로 설명하겠습니다. 글로는 짧은 글일 수도 있겠지만 수많은 테스트와 확인 후에 쓰다보니 정말 오래 걸리네요. 잠시 쉬다가 다시 돌아오겠습니다.
댓글 없음
아래의 댓글 입력을 클릭한 후 익명으로 댓글을 달아 주셔도 됩니다. 글 내용에 관한 질문도 환영합니다. 모든 댓글은 관리자의 승인을 받아야 보여집니다. 댓글을 달고 기다려 주세요.


